Создание и оформление страниц вики
Содержание
Кто может добавлять свои материалы?
Любой, кто хочет и имеет нужные навыки! У нас нет ограничений по «уровню вхождения», и, при необходимости, мы отредактируем и отформатируем любой интересный материал, это не проблема.
По корректировке текста и всем сомнениям «а получится ли» смело пишите в личку telegram модераторам вики (@arkrusinov), они всегда поддержат и помогут с текстом, графикой и оформлением.
Так же и по предложениям развития wiki (новые расширения, настройки, и т.д.) - полезные идеи всегда принимаются с благодарностью =)
Как создать страницу?
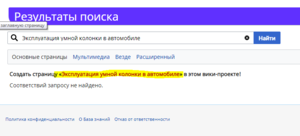
Самый быстрый способ — впишите желаемое название прямо в строку поиска вики.
Если такой страницы нет — вики автоматически предложит создать новую (нужно быть авторизованным в этот момент):
Пример:
Ссылка, выделенная желтым, приведёт в редактор, уже настроенный для создания страницы с таким именем.
Подумайте над названием несколько раз, прежде чем начнёте создавать свою страницу. Оно должно точно отражать тематику и быть как можно более коротким.
Как назвать страницу?
Рассмотрим на паре практических примеров.
Страница о настройках поиска Алисы через приложение Яндекс
- "Настройка поиска Алисы через приложение Яндекс" — слишком длинно, содержит лишнюю информацию. Вряд ли кто-то ищет, как настроить именно через приложение. Хотя бы потому, что если он это знает — ему уже нечего рассказать.
- "Настройка поиска" — слишком коротко, ничего не объясняет. Где поиск? По вики? В Яндекс.Телефоне? На любом устройстве с Алисой?
- "Настройка поиска в Алисе" — твёрдая «четвёрка». Ничего лишнего, есть все уточнения. Но все ли? С какой целью люди ищут настройки поискового фильтра? И мы приходим к:
- "Безопасный поиск с Алисой" — выделена причина, по которой наверняка будет разыскиваться информация, уточнена область применения статьи.
Страница о подключении Яндекс.Телефона к MacOS
- "Как подключить через USB к MacOS" — что подключить? Умную колонку? Навигатор?
- "Как подключить Яндекс.Телефон через USB к MacOS" — подробно, точно. Был бы лучшим вариантом. Но длинновато, и не входит в одну строки колонки на главной, например.
- "Как подключить Телефон к MacOS по USB" — разумный компромисс, так как в пределах нашей вики Телефон с заглавной буквы подразумевает именно Телефон Яндекса. При этом не потеряна ни целевая ОС, ни способ подключения. «Через» заменено на более короткое «по».
Содержание и оформление
А правила у нас самые простые:
- Если информация — не ваш личный опыт, указывайте источник информации.
- Если используете главы, то ПЕРЕД каждым заголовком и ПОСЛЕ делайте по ДВА ПЕРЕНОСА строки.
- Не забывайте о форматировании: списки, отступы, выделение жирным шрифтом.
- Не размещайте ссылки внутри == Заголовка ==
Это неочевидно, дезориентирует читателя. Вместо этого напишите в тексте самой главы однозначное пояснение ("Скачать данную версию можно здесь", или "Информация взята отсюда").
- Не злоупотребляйте, но и не забывайте присваивать новым страницам категории (пример: [[Category:Своими руками]]).
- В начале каждой страницы обязательно вставляйте один из вариантов metadesc:
- {{metadesc| Вступительный абзац или краткое описание статьи }} (будет подставлено ваше описание, без названия страницы, но плюс общее описание сайта)
- {{metadesc| Вступительный абзац или краткое описание статьи | }} (будет подставлено только ваше описание, без названия страницы)
- {{metadesc|{{PAGENAME}} }} (автоподстановка названия страницы и общего описания сайта) или
- {{metadesc|{{PAGENAME}} | Вступительный абзац или расширенное описание статьи }} (название страницы + ваше расширенное описание статьи)
- Следом за metadecs вставляйте волшебное слово __NOEDITSECTION__, оно отключает правку отдельных секций (а при этом сбрасываются отступы между секциями).
На тех страницах, где правка секций не отключена, используйте правку всей страницы, и тоже сразу вставляйте в начало страницы директиву __NOEDITSECTION__, заранее спасибо )
- Если разделов немного, но оглавление необходимо, впишите в следующей строке волшебное слово __TOC__, и оглавление появится в указанном месте.
- Создав статью, обязательно отпишитесь нам об этом модераторам вики (@arkrusinov) в личку Telegram.
- И не забудьте поделиться новой страницей:
- в наших telegram-сообществах (@station_yandex, @yandex_phone, @yandexflood), а также в
- официальном сообществе Диалогов (@yadialogschat)!
Шаблоны-виджеты
Это специальные интерактивные шаблоны для быстрого расчёта всяких нужных мелочей, связанных со статьями на вики:
- {{MD5}} md5-хэши и просто уникальных идентификаторы (в частности, для Метеостанция без метеостанции).
- {{LUX}} быстрый расчёт норм освещения для помещений, и необходимого для этого количества Яндекс.Лампочек.
- {{XCF}} сопротивление балластных конденсаторов для устройств без нуля при 50Гц (расчёт шунта).
Не злоупотребляйте ими )
А если у вас есть хорошая идея для виджета, напишите модераторам вики (@arkrusinov) и мы его тоже добавим.
Служебные шаблоны
Например, списки модераторов телеграм-комьюнити и модераторов вики (если, конечно их действительно нужно указать на вашей странице):
- {{Модераторы}} для списка модераторов телеграм-сообщества, и
- {{МодераторыВики}} модераторов вики.
Шаблоны оформления
Плашки
Какая вики без плашек )) У нас их немного; как правило, они предупреждающие. Это:
{{Skills}}, {{Hands}}, {{Unofficial}}, {{HighVoltage}}, {{Underconstruct}} и {{Obsolete}}.
Применение информации с этой страницы требует специальных знаний и навыков
Всё описанное на этой странице вы производите на свой страх и риск, включая нарушение работы программного обеспечения и выход из строя оборудования, а также риск поражения током и травмы.
Материал носит информационный характер, и не является прямым указанием к действию!
И вдумчивое отношение к инструкции
Мы не несём никакой ответственности за правильное или неправильное применение, или неприменение, и/или неспособность применить данное руководство.
Телефон вызова экстренных служб - 112.
Методы и программы могут перестать функционировать в любой момент
...а также повредить оборудование и/или нарушить работу систем.
Любые действия и программы вы применяете на свой собственный страх и риск.
Опасность поражения током
Не повторяйте эти действия, если не обладаете нужными знаниями и природной осторожностью.
Телефон вызова экстренных служб - 112.
Cтраница не завершена
Информация на этой странице не проверена до конца. Текст дорабатывается, обозначенные решения могут быть неполными или не совсем точными.
Неактуальные данные
С момента создания страницы или последних правок появилась новая информация (изменилось API, появились более прямые способы подключения, навыки, информация перешла в статус официальной и её изменения больше не поддерживаются).
Не рекомендуется, но в особых ситуациях допустима модификация параметров базовой плашки {{Плашка|text=Ваш текст здесь}}.
Результат:
Ваш текст здесь
Статусы работы устройств с УДЯ
- Подключается- устройство подключается и полноценно работает
- Есть особенности- подключается, но есть особенности в работе
- Не подключается- не подключается, либо не передаёт информацию
- Проверяется- ещё не проверено на совместимость.
Коды этих шаблонов по порядку: {{ст-подключается}} {{ст-особенности}} {{ст-неподключается}} {{ст-проверяется}}
Спойлеры
Объёмную информацию, которую не нужно постоянно держать перед глазами для понимания статьи (например, код прошивки, блоки настроек) лучше убирать в спойлеры.
Код спойлеров похож на код плашек:
- {{#spoiler:текст спойлера ... }} (это простейший вариант), или
- {{#spoiler:show=Раскрой меня | hide=А теперь спрячь меня | текст спойлера ... }} (вариант со своими надписями на кнопках).
Результат будет выглядеть так:
или так:
Внимание! Спойлеры чувствительны к вложенному оформлению! Если при сохранении страницы у вас возникла ошибка - просто вернитесь в истории браузера на шаг назад (Alt <-) и удалите проблемную часть оформления. На скрине ниже - ошибка, вызванная вставкой плашки внутрь спойлера:
Стили и выделение цветом
Конечно, можно выделить текст примерно так: <b class="red">Текст</b>, но предпочтительнее использовать отдельный блок (в вики для этого строка должна начинаться с пробела. Можно обрамить этот блок тегом <pre> и задать улучшенное цветовое оформление через класс). Пример:
<pre class="red">
Текст (эта строка начинается с пробела)
</pre>
Поддерживаются три класса с простыми цветами: red, green, blue:
Красный
Жёлтый
Зелёный :)
Простая строка, начинающаяся с пробела и не обрамлённая в <pre>, выглядит так. Вторая строка следом, начинающаяся с пробела, блок не разрывает.
Не рекомендуется, но при необходимости допустимо использовать выделение шрифта в красном примечании:
<pre class="red" style="font-weight:bold">
Получится что-то вроде
Внимание: немедленная эвакуация глаз с этой страницы!
Таблицы
Подробная официальная справка по таблицам в Mediawiki находится здесь. Но можете взять как пример любую таблицу с любой из страниц вики (Справочник_команд_Алисы_(неофициальный), Как пользоваться Доской yaboard.com итд)
Простейшая таблица
Если коротко, то структура таблицы выглядит так:
{|
|-
! Заголовок 1
! Заголовок 2
! Заголовок 3
|-
| Строка 1 || Второй столбец || Третий столбец
|-
| Строка 2
| Вариант разделителя ячейки
| Вариант разделителя ячейки
|-
| Строка 3 || Вариант разделителя ячейки || Вариант разделителя ячейки
|}
В результате получится:
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Строка 1 | Второй столбец | Третий столбец |
| Строка 2 | Вариант разделителя ячейки | Вариант разделителя ячейки |
| Строка 3 | Вариант разделителя ячейки | Вариант разделителя ячейки |
Добавим немного красоты
Усложнённый вариант:
{| class="wikitable"
|-
! width="20%"| Заголовок 1
! width="50%"| Заголовок 2
! width="30%"| Заголовок 3
|-
| Строка 1 || Второй столбец || Третий столбец
|-
| Строка 2
| Вариант разделителя ячейки
| Вариант разделителя ячейки
|-
| Строка 3 || Вариант разделителя ячейки || Вариант разделителя ячейки
|}
Результат:
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Строка 1 | Второй столбец | Третий столбец |
| Строка 2 | Вариант переноса ячейки | Вариант переноса ячейки |
| Строка 3 | Второй столбец | Третий столбец |
Шаблон таблицы "Плохо-Хорошо"
Пример сравнительной таблицы:
{| class="wikitable"
|-
! style="width:50%;background-color:#fee;color:red" | Плохо
! style="width:50%;background-color:#dfe;color:green" | Хорошо
|-
| style="background-color:#fee;vertical-align:top" | Плохой пример
| style="background-color:#dfe;vertical-align:top" | Хороший пример
|}
Результат:
| Плохо | Хорошо |
|---|---|
| Плохой пример |
Хороший пример |
| Ещё плохой пример | Ещё хороший пример |
Новый шаблон таблицы устройств
Опорный шаблон оформления таблицы устройств (пункты описания опциональные):
{| class="wikitable"
|-
| colspan="2" style="background-color: #eaecf0;" | '''Название бренда''' (ниже эта строка больше не нужна, до перехода к следующему бренду)
|-
| colspan="2" | Беспроводная кнопка ◦ Wireless Mini Switch
|-
| style="width:30%" class="noborder-right" |
[[Файл:WXKG11LM.png|200px|безрамки|центр]]
| style=""width:70%" class="noborder-left" |
'''Модель''': WXKG12LM
{{ст-подключается}} {{ст-особенности}}
|-
| class="noborder-right" | '''Протокол'''
| class="noborder-left" | Zigbee
|-
| class="noborder-right" | '''Показания'''
| class="noborder-left" | кнопка
|-
| class="noborder-right" | '''Условия для сценария'''
| class="noborder-left" | нажатие, двойное нажатие, долгое нажатие
|-
| class="noborder-right" | '''Особенности'''
| class="noborder-left" | отсутствует встряхивание
|-
| class="noborder-right" | '''Ссылки'''
| class="noborder-left" | [https://market.yandex.ru/product--knopochnyi-vykliuchatel-knopka-aqara-wxkg12lm-belyi/449232105 Яндекс Маркет]
|}
Результат:
| Название бренда | |
| Беспроводная кнопка ◦ Wireless Mini Switch | |
|
Модель: WXKG12LM Подключается Есть особенности
| |
| Протокол | Zigbee |
| Показания | кнопка |
| Условия для сценария | нажатие, двойное нажатие, долгое нажатие |
| Особенности | отсутствует встряхивание |
| Ссылки | Яндекс Маркет |
Устаревший шаблон (для общей информации)
Не используйте этот шаблон в таблицах устройств! Он оставлен здесь, только чтобы показать возможности форматирования таблиц!
Код:
{| class="wikitable"
|-
! style="width:20%" | Модель, где купить
! style="width:80%" | Особенности
|-
| colspan="2" style="background-color:#eef;" | Название устройства
|-
| style="border-right:none" | Фото<br>[https:// Ссылка 1]<br>[https:// Ссылка 2] || style="border-left:none" | '''Способ подключения:''' текст.<br> '''Особенности:''' текст.<br> '''Функциональность:''' текст.<br>'''Команды в УДЯ:''' текст.
|}
Результат:
| Модель, где купить | Особенности |
|---|---|
| Название устройства | |
Ссылка 1 Ссылка 2 |
Способ подключения: текст. Особенности: текст. Функциональность: текст. Команды в УДЯ: текст. |
| Название устройства | |
Ссылка 1 Ссылка 2 |
Способ подключения: текст. Особенности: текст. Функциональность: текст. Команды в УДЯ: текст. |
Видео и изображения
Подготовка медиа перед загрузкой
Заранее, до загрузки:
- Кадрируйте фото и скриншоты так, чтобы полезная информация занимала от 80% площади изображения;
- Уменьшите разрешение, чтобы файл не был слишком большими, но детали изображений\схем были чётко видны;
- Продумайте осмысленные названия файлов (это необходимо как для уникальности, так и удобства для навигации внутри статьи, а в целом - управления всеми закачанными файлами);
- Выберите формат. Если это схема или чертёж на сплошном белом фоне - при сходных размерах лучше выбрать png. А полноцветные фото намного компактнее сохранит формат jpg.
- Удалите секцию EXIF, если она не нужна (такая опция есть в редакторах);
- Выберите подходящую степень сжатия (в большинстве программ достаточно выбрать готовый пресет "Высокое качество").
Примеры названий
Плохо:
- 1.jpg,
- Pic.jpg,
- Photo.jpg
Хорошо:
- Doorhan_scheme_01.png
- iobroker_Pulaski.png
- Mini_cover_from_top.jpg
Примеры разрешений
- Фото общего вида устройства в 4к (3840х2160) - явный перебор (если только не надо рассматривать мелкие детали).
Скорее всего, достаточно будет 1024х768(576), итд. - Разрешение скриншотов мобильных экранов - наверняка достаточно 400 пиксел по меньшей стороне (как правило, это ширина).
Примеры форматирования
Мы используем такие правила:
[[Файл:Критика-корпуса4pda-bandicam_2019_04_22.mp4 | 200px | мини | справа | Пример миниатюры видео с ограничением по ширине]]
[[Файл:Исправленный-корпус-photo5327758711822854772.jpg | 200px | мини | справа | Пример миниатюры фото с ограничением по ширине]]
[[Файл:Исправленный-корпус-photo5327758711822854772.jpg | мини | справа | Пример миниатюры фото БЕЗ ограничения]]
Результат смотрите в правой колонке этой страницы.
Видео
Поддерживается два варианта вставки видео. Ссылки на видео из сторонних сервисов:
- универсальный тег, на примере youtube: <embedvideo service="youtube">//youtu.be/eJM-624xhnE</embedvideo>
- с указанием размера окна: <embedvideo service="youtube" dimensions="РАЗМЕР">.
Размер может быть указан как:- ширина (dimensions="640"),
- ширина и высота (dimensions="640x480"), или
- только высота (dimensions="x480"). (числа приведены для примера и могут быть другими).
- упрощённая вставка (только youtube, и без возможности управления): <youtube>//youtu.be/fEiA9uyB_HQ</youtube>
Закачанные на вики файлы:
- полноразмерное отображение: [[Файл:Имя_закачанного_файла.MP4]]
- миниатюра фото\видео справа от текста: [[Файл:Имя_закачанного_файла.mp4|мини|справа|Подпись под видео]]
- то же, с ограничением по ширине: [[Файл:Имя_закачанного_файла.mp4|200px|мини|справа|Подпись под видео]].
Ограничение ширины в пикселях необязательно, но может пригодиться при большом количестве медиафайлов и небольшом — текста, чтобы отобразить их на странице более гармонично.
Как видно на примерах справа, наша страница — как раз тот случай, когда ограничение ширины необходимо, так как высота главы значительно меньше высоты колонки предпросмотра медиафайлов.
Русско- и англоязычные теги
Важно!
[[Файл:Имя_файла| мини | справа]] и
[[Файл:Имя_файла| thumb | right]]
равноценны, но предпочтительнее англоязычный вариант.
Миниатюры справа и разрыв текста
Ещё один важный момент с миниатюрами справа от текста. Дело в том, что они "разрывают" заголовки, располагаясь самостоятельной лентой по правому краю, и иногда иллюстрация противоречит или не совпадает с текстом слева, что может быть истолковано неверно.
Тогда перед нужным заголовком вместо одного из переноса строк разместите код
<br style="clear:both">
== Заголовок раздела, который нельзя разрывать ==
и иллюстрации к этому разделу начнутся как положено, ниже строки заголовка.
Галереи изображений
Если нужно выложить много картинок - удобнее сделать это в формате галереи (они все будут иметь аккуратный одинаковый размер, при этом будут выводиться подписи).
Сравнение разметок отдельных файлов и галереи:
Отдельные файлы:
[[Файл:Файл1]] [[Файл:Файл2]] [[Файл:Файл3]]
Галерея:
<gallery>
Файл:Файл1 | Подпись к первой картинке
Файл:Файл2 | Ко второй...
Файл:Файл3 | ...И подпись к третьей
</gallery>
По сути, оформление галереи даже проще, и нагляднее читается при редактировании.
Длинные ссылки: очистка, сокращение
Порой попадаются довольно длинные ссылки с рекламными "хвостами" (как правило, Aliexpress и подобные отслеживающие действия покупателей ресурсы), либо кириллическая ссылка, преобразуемая в пугающей длины последовательность непонятных знаков (например, такие ссылки создаёт наша вики). Помимо никому ненужного трекинга посторонних пользователей, кликнувших в такой URL, такие ссылки очень мусорно смотрятся в чатах телеграм, итд.
Пример ссылки с рекламным или "шпионским" хвостом:
https://aliexpress.ru/item/32647690484.html?spm=a2g0o.productlist.0.0.65dc4259XdPkfr&algo_pvid=046ac67e-0338-4fa7-83e4-59476b02dbc3&algo_expid=046ac67e-0338-4fa7-83e4-59476b02dbc3-0&btsid=a11c7d32-8474-4aeb-be2c-7893c6143c20&ws_ab_test=searchweb0_0,searchweb201602_3,searchweb201603_53
Здесь можно и нужно удалить всё, начиная со знака вопроса. В итоге получится очищенная от мусора ссылка:
- https://aliexpress.ru/item/32647690484.html
Кириллическая ссылка (на этот раздел вики):
https://wiki.yaboard.com/w/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B8_%D0%BE%D1%84%D0%BE%D1%80%D0%BC%D0%BB%D0%B5%D0%BD%D0%B8%D0%B5_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86_%D0%B2%D0%B8%D0%BA%D0%B8#.D0.94.D0.BB.D0.B8.D0.BD.D0.BD.D1.8B.D0.B5_.D1.81.D1.81.D1.8B.D0.BB.D0.BA.D0.B8:_.D0.BE.D1.87.D0.B8.D1.81.D1.82.D0.BA.D0.B0.2C_.D1.81.D0.BE.D0.BA.D1.80.D0.B0.D1.89.D0.B5.D0.BD.D0.B8.D0.B5
В этом случае лучше воспользоваться сервисом сокращения ссылок clck.ru. Созданная этим сервисом ссылка на одну из страниц нашей вики выглядит так:
- https://clck.ru/LsQCe
Другие сервисы сокращения ссылок запрещены и могут удаляться без предупреждения.
Кроме того, в последние годы в связи с постепенным переходом на https рекомендуется вообще не указывать протокол, так как браузер сам выберет наилучший при обращении к адресу. И, значит, конечный вид наших ссылок становится таким:
- [//aliexpress.ru/item/32647690484.html Описание ссылки]
- [//clck.ru/LsQCe Описание ссылки]
Ссылки на наши страницы вики (целиком):
Если нужно передать кому-то или выложить в чат ссылку на полную страницу вики, а не какой-то раздел, советуем воспользоваться специальным скриптом, который выводится ниже заголовка на каждой из наших страниц. Это серый прямоугольник с текстом
"Кликните, чтобы скопировать короткую ссылку на эту страницу".
Кликнув в этот текст, вы тут же получите в буфере обмена короткую удобную ссылку. Например, постоянная короткая ссылка на эту страницу выглядит так:
- https://wiki.yaboard.com/s/50
Дополнительно
Категории
- Что такое категории: Help:Categories/ru
- Как добавить категорию? Вставить внизу страницы текст [[Category:Название нужной категории]].
- Где просмотреть список категорий: Служебная:Категории
- Сохранили страницу без категории и потеряли? Вот где она: Служебная:Некатегоризованные_страницы
Общее форматирование MediaWiki
- Как форматировать текст: Help:Formatting/ru
Размещение на главной
Если твёрдо уверены, что ваша статья должна иметь ссылку с главной страницы, напишите об это нам (@arkrusinov). Во-первых, форматирование главной основано на более сложной вёрстке, и на html вместо обычной вики-разметки. А во-вторых, управление главной страницей — сфера обязанностей модераторов вики.
Потренироваться
Для этого есть специальная Тестовая страница — на ней можно делать всё.
В меру, конечно. Желательно не удалять верхнюю строку, поясняющую, что страница предназначена для теста набора и форматирования текста и графики.
Есть небольшой риск, что этой страницей пользуется сейчас кто-то другой, и перепишет вашу страницу своим тестом в самый неподходящий момент.
Минимизировать его можно двумя приёмами:
- Перед отправкой «Записать страницу» копируйте весь текст в буфер (горячие клавиши Ctrl-A, Ctrl-C под Windows, например)
- Вместо «Записать страницу» использовать кнопку «Предварительный просмотр». Это самый лучший способ потому, что:
- вообще не перезаписывает страницу
- позволяет одновременно и смотреть изменяемую страницу, и редактировать её.