Очень умная новогодняя ёлка
Содержание
О чём речь
В этой статье я расскажу про новогоднюю гирлянду, которая понимает сложные команды Алисе и может зажечь ёлку комбинацией цветов с анимациями и другими фишками.
Алиса, зажги елку красным, синим и зелёным с быстрой случайной анимацией и градиентом.
Что нужно
| # | Что нужно | Примеры и где взять |
|---|---|---|
| 1 | Любая Arduino-совместимая плата с вайфаем, если вы хотите использовать мой готовый код. Любой [микро]компьютер с вайфаем, если напишете сами. | ESP8266, Arduino + WiFi shield, NodeMCU раз, NodeMCU два, автор статьи использовал ESP32 DevKit v1 |
| 2 | Адресная светодиодная лента на базе диодов WS2812 или любых подобных | В России, у китайцев в виде ленты, у китайцев в виде гирлянды |
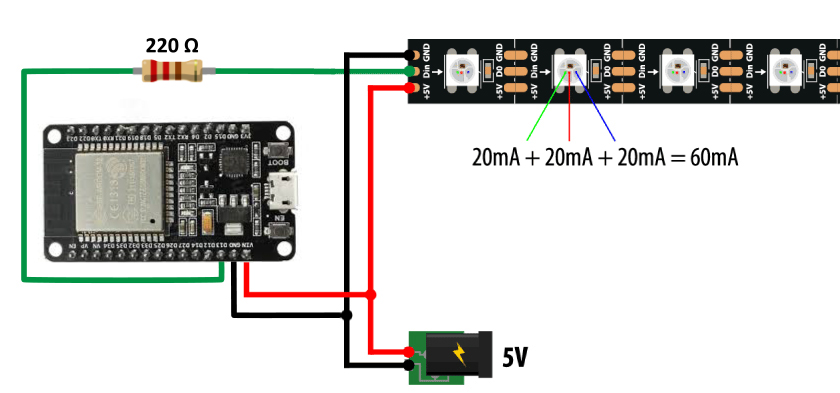
| 3 | Блок питания на 5В | Каждый светодиод в ленте потребляет 60 мА, так что ток блока питания должен быть больше или равен числу диодов умноженному на 0.06 А, например для 130 диодов это ~8 A и выше |
| 4 | Устройство с Алисой или приложение Яндекс на телефоне | http://yandex.ru/alice |
Железная часть
Паять почти ничего не потребуется. У ленты три вывода, два из которых питание и должны идти напрямую к блоку. Третий вход подключается к любому ШИМ-выходу на микроконтроллере, например на моей ESP32 это Pin 13. Рекомендуется делать это через резистор 200-500 Ом.
На этом всё, да. Вот так просто. Всю сложную работу за нас сделали инженеры адресной ленты и микроконтроллера.
Прошивка
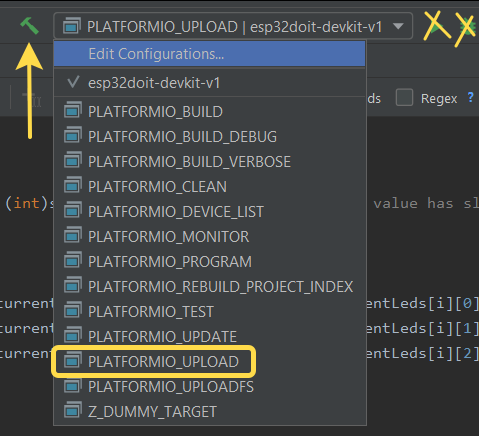
В репозитории в папке Arduino есть полный проект на базе PlatformIO. PlatformIO - это набор программ на Python, которые умеют собирать прошивки под разные платы из кода, который написан на C++ в нормальном редакторе, а не в неудобной Arduino IDE. Автор проекта использует JetBrains CLion. Проект достаточно открыть в этом редакторе и в списке build-операций появится PLATFORMIO_UPLOAD. Можно подключать плату к компьютеру и нажимать на зелёный молоточек слева.
На платах на основе ESP32 часто при прошивке нужно держать кнопку рядом с USB-портом, на схеме выше она подписана как BOOT
Впрочем, при желании вы можете использовать Arduino IDE и привычный способ. Для этого нужно:
1. Настроить Arduino IDE, чтобы она работала с ESP-платами, вот инструкция
2. Скачать и установить библиотеку FastLED
3. Скопировать код из моего файла tree.cpp
Настройки в файле
В файле для вас важны эти настройки:
| Настройка | Что делает |
|---|---|
| const char* ssid = "mywifi"; | имя вашей домашней Wi-Fi сети, к которой будет подключаться микроконтроллер |
| const char* password = "12345678"; | пароль сети |
| const char* server = "http:...server/mode"; | адрес вашего сервера, на котором идёт обработка команд и который передаёт плате текущий режим, про сервер читайте ниже, поддерживается только HTTP |
| #define NUM_LEDS 130 | сколько диодов в вашей ленте, это важно, иначе будет неправильно работать |
| #define BRIGHTNESS 200 | яркость от 0 до 255, чем ярче, тем больше тока потребляет лента |
| #define LED_PIN 13 | какой пин на вашей плате к которому вы подключили ленту |
Как это работает
Если кратко, то плата каждые пару секунд запрашивает с сервера данные, в которых закодирован список цветов в HEX RGB, а также некоторые общие настройки: скорость анимации, на сколько частей разбивать ленту, включить ли режим градиента, включить ли режим случайного перемешивания и так далее.
Затем плата формирует виртуальную ленту из цветов и перемещает по этой ленте курсор, беря оттуда цвета и подставляя их в настоящую ленту. Виртуальная лента нужна для того, чтобы можно было создать бегущую анимацию (есть на видео), в такой ситуации виртуальная лента смещается относительно настоящей на заданный шаг. Анимации переходов, на самом деле, это такие же смещения, только не на один шаг, а, например, на всю длину настоящей ленты.
Запуск сервера
В репозитории в папке Server есть сервер, написанный на Node.js. Его можно с лёгкостью запустить на Now, Heroku или своём собственном хостинге, для чего в репозитории в корне даже лежит Dockerfile.
Как это работает
Сервер принимает POST-запросы на адреса /setMode, /addColors и /removeColors, а также по GET-запросу на /mode выдаёт текущую строку для микроконтроллера.
В POST-запросе в поле value1 ожидается обычная текстовая строка с текстом на русском языке. Без знаков препинания и строчными буквами. Вот все слова, которые сервер понимает в хуке /setMode:
| Слово | Что делает |
|---|---|
| Любое количество цветов | Запоминает, что именно этими цветами нужно раскрасить елку, список всех поддерживаемых цветов находится в файле constants.js |
| радуга, разноцветно и их словоформы (в дальнейшем я не буду писать про словоформы, но почти везде они работают) | Вместо указанных цветов делает весь спектр |
| число | На сколько частей разбить всю ленту |
| целиком, вся, полностью, целый | Перестаёт разбивает ленту на части |
| чёрный | Черный цвет это выключенные диоды, он обрабатывается особенно, создавая анимацию-пунктир |
| быстро, медленно, средне | Задает скорость анимации |
| статично, неподвижно | Выключает анимацию |
| градиент, переливаться | Анимация плавного перехода из одного состояния в другое |
| прерывисто, пунктир, дискретно | Выключает эффект "градиент" |
| шум | Создаёт небольшой разброс тех цветов, которые добавлены |
| заполнить, одиночными | Разбивает ленту на участки длиной в 1 светодиод |
| случайно, хаотично, вперемешку, вразнобой, беспорядочно, вразброс | Перемешивает направление и прыжки анимации |
| упорядочить, по очереди | Выключает эффект "случайно" |
По адресу /addColors аналогично в POST value1 принимается список цветов (через пробел), которые нужно добавить к уже имеющимся.
По адресу /removeColors - которые нужно удалить из уже имеющихся.
Стоп, а как передать этот текст из Алисы?
Вы можете написать для этого навык, или использовать уже существующий. У Яндекс.Диалогов прекрасная документация.
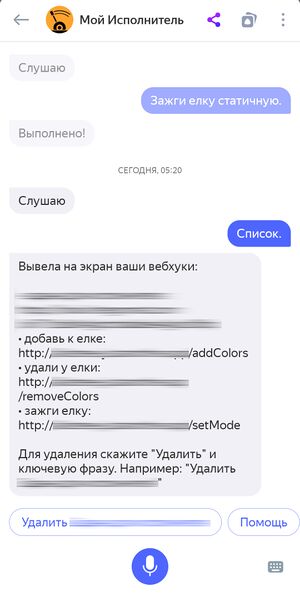
А можете воспользоваться уже находящимся в каталоге навыком от вашего покорного слуги: Мой Исполнитель. Этот навык позволяет вам связать любой URL с ключевой фразой. Например вы можете сделать так, чтобы при ваших словах Алисе:
Письмо начальнику привет когда там будут подробности по проекту
отправлялся email на заданный вами адрес с текстом Привет когда там будут подробности по проекту. И вообще, множество всего: начиная от личных домашних систем автоматизации и заканчивая сервисами интернета вещей:
IFTTT - популярный народный сервис с простым интерфейсом.
Zapier - в этом сервисе в несколько раз больше приложений (свыше 1500), но бесплатный тариф сильно ограничен
Integromat - очень продвинутый сервис с кучей возможностей с хитрыми схемами, представляющими собой цепочки с разветвлением. Автор статьи пользуется именно им.
Кстати, навык с открытым исходным кодом, вы можете сделать себе такой же приватный. Репозиторий.
Вернёмся к ёлке
Но в данный момент внешние сервисы нас не интересуют, потому что мы подняли собственный сервер в предыдущем пункте. Лично я настроил свои вебхуки как на скриншоте справа. Как это работает вы видели в видеозаписи выше.
Для работы с колонок нужно сказать навыку "Авторизация", а затем запустить навык на колонке под тем же аккаунтом и снова авторизоваться через пуш на телефоне.
На момент написания этой статьи у Яндекса есть баг с авторизацией на Android: после авторизации Алиса уходит в бесконечную загрузку. Сотрудникам компании уже известно об этом, и они занимаются исправлением. Вам же нужно в таком случае просто закрыть навык и открыть его снова, вы будете уже авторизованы.
P.S.
На этом всё. Если что, спрашивайте меня в Telegram по нику peshekhonov, а также заходите в Чат Яндекс.Диалоги.
Пулл-реквесты с крутыми фишками и вариантами для других плат приветствуются!