Статья представляет собой адаптированный текст Стаса Серебренникова "Разбираем кнопки в Яндекс.Диалогах" и отлично дополняет документацию для диалогов Алисы простыми и наглядными примерами, включая нюансы отображения, а также запросы и ответы в json-формате.
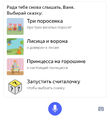
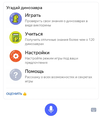
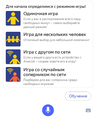
К концу статьи мы научимся делать такие красивые меню, а для начала условимся называть кнопки c параметром "hide": true подсказками (suggests), и напомним, за что согласно официальной справке отвечают два других важных параметра:
- url - ссылка, которую надо открыть при клике по картинке (не длиннее 1024 байт).
- payload - любые данные в JSON-формате, которые по клику будут отправлены в Навык (не более 4096 байт).
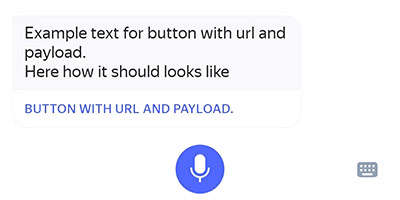
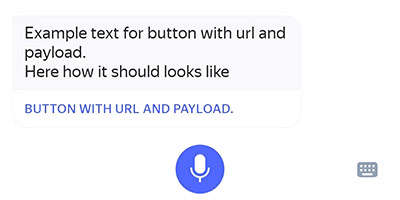
Кнопка с url и payload

При нажатии откроется ссылка, указанная в параметре url.
{
"response": {
"text": "Example text for button with url and payload.",
"buttons": [
{
"title": "Button with url and payload.",
"payload": "button1",
"url": "https://example.com/",
"hide": false
}
],
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
При нажатии кнопки диалог остановится и отправит в навык такой запрос:
{
"meta": {
"locale": "ru-RU",
"timezone": "Europe/Moscow",
"client_id": "YaBro/19.10.3.281 ( ; Windows 10.0.18363)",
"interfaces": {
"screen": {}
}
},
"request": {
"command": "",
"original_utterance": "",
"type": "ButtonPressed",
"payload": "button1"
},
"session": {
"new": false,
"message_id": 4,
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"skill_id": "3ad36498-f5rd-4079-a14b-788652932056",
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
Этот запрос можно использовать для сбора метрики (пользователь открыл сайт нажатием именно этой кнопки).
Во время написания статьи обнаружен баг: запрос от кнопки с payload + url приходил только от Алисы в Яндекс.Браузере.
Из мобильных клиентов запросы не приходили.
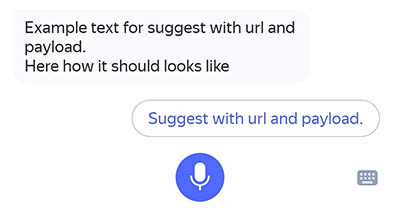
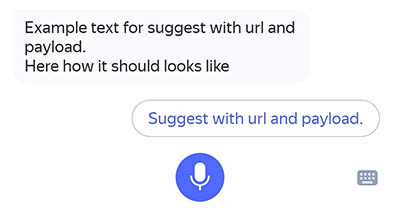
Подсказка с url и payload

При нажатии откроется ссылка, указанная в параметре url, и будет отправлен в навык запрос payload.
{
"response": {
"text": "Example text for suggest with url and payload.",
"buttons": [
{
"title": "Suggest with url and payload.",
"payload": "button1",
"url": "https://example.com/",
"hide": true
}
],
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
Как видим, ответ отличается только одной строкой ("hide": true), и в запросе здесь проявляется тот же баг с мобильными клиентами.
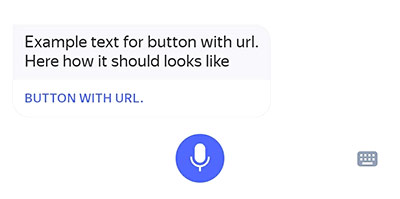
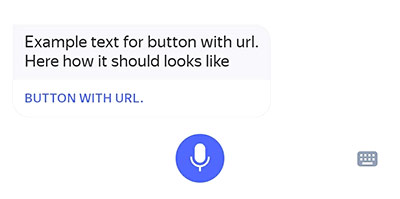
Кнопка с url

Кнопка и подсказка без payload визуально ничем не отличается от предыдущей.
Их различие - в действиях: по нажатию кнопка просто откроет ссылку (в навык ничего не отправится).
{
"response": {
"text": "Example text for button with url.",
"buttons": [
{
"title": "Button with url.",
"url": "https://example.com/",
"hide": false
}
],
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
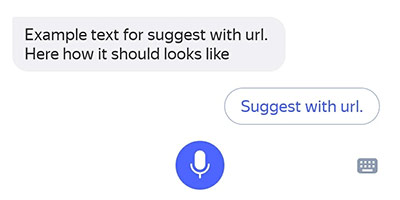
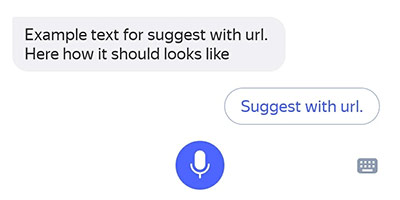
Подсказка с url

Подсказка без payload тоже не отправляет ничего в навык.
{
"response": {
"text": "Example text for suggest with url.",
"buttons": [
{
"title": "Suggest with url.",
"url": "https://example.com/",
"hide": false
}
],
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
Кнопка с payload
{
"response": {
"text": "Example text for button with payload.",
"buttons": [
{
"title": "Button with payload.",
"payload": "button5",
"hide": false
}
],
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
В этом случае (указан только payload) запрос ButtonPressed приходит корректно со всех устройств:
{
"meta": {
"locale": "ru-RU",
"timezone": "Europe/Moscow",
"client_id": "YaBro/19.10.3.281 ( ; Windows 10.0.18363)",
"interfaces": {
"screen": {}
}
},
"request": {
"command": "",
"original_utterance": "",
"type": "ButtonPressed",
"payload": "button5"
},
"session": {
"new": false,
"message_id": 4,
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"skill_id": "3ad36498-f5rd-4079-a14b-788652932056",
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
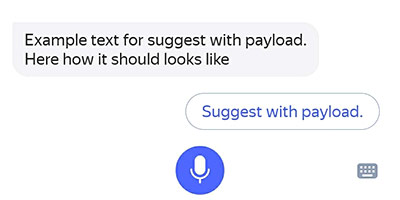
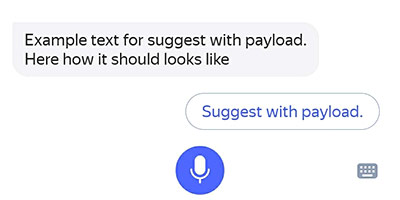
Подсказка с payload

-
{
"response": {
"text": "Example text for suggest with payload.",
"buttons": [
{
"title": "Suggest with payload.",
"payload": "button6",
"hide": true
}
],
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
Так же, как в предыдущем случае, запрос приходит со всех устройств:
{
"meta": {
"locale": "ru-RU",
"timezone": "Europe/Moscow",
"client_id": "YaBro/19.10.3.281 ( ; Windows 10.0.18363)",
"interfaces": {
"screen": {}
}
},
"request": {
"command": "",
"original_utterance": "",
"type": "ButtonPressed",
"payload": "button6"
},
"session": {
"new": false,
"message_id": 4,
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"skill_id": "3ad36498-f5rd-4079-a14b-788652932056",
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
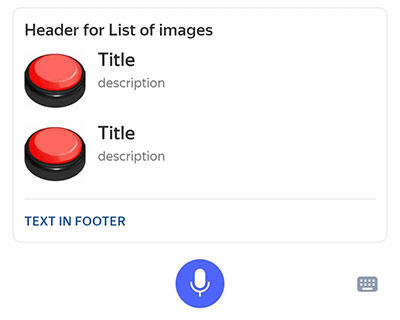
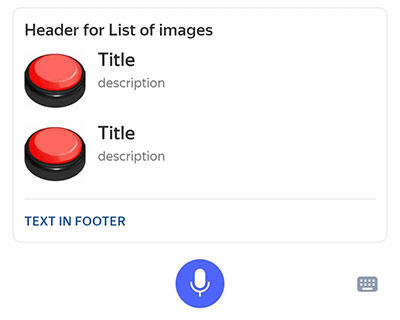
Галерея картинок в кнопках

У всех кнопок указан параметр url и payload, и их поведение аналогично кнопкам из пунктов 1 и 2.
{
"response": {
"text": "Example reply for skill",
"tts": "Example reply for skill",
"card": {
"type": "ItemsList",
"header": {
"text": "Header for List of images",
},
"items": [
{
"image_id": "<image_id>",
"title": "Title",
"description": "Description",
"button": {
"text": "Image button",
"url": "http://example.com/",
"payload": "button7_1"
}
},
{
"image_id": "<image_id>",
"title": "Title",
"description": "Description",
"button": {
"text": "Image button",
"url": "http://example.com/",
"payload": "button7_2"
}
}
],
"footer": {
"text": "Text in footer",
"button": {
"text": "Button in footer",
"url": "https://example.com/",
"payload": "footer"
}
}
},
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
При этом можно добавить и подсказки! Однако обычные кнопки добавить не получится, придется довольствоваться одной кнопкой в footer.
footer и header указывать необязательно.
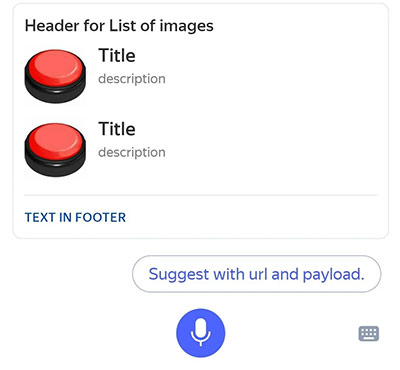
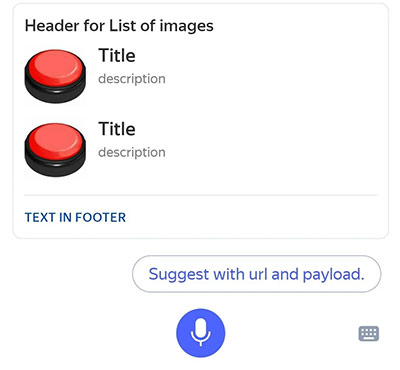
Галерея картинок в кнопках с подсказками

Под списком картинок выводится подсказка.
{
"response": {
"text": "Example reply for skill",
"tts": "Example reply for skill",
"card": {
"type": "ItemsList",
"header": {
"text": "Header for List of images",
},
"items": [
{
"image_id": "<image_id>",
"title": "Title",
"description": "Описание",
"button": {
"text": "Image button",
"payload": "button8_1"
}
},
{
"image_id": "<image_id>",
"title": "Title",
"description": "Description",
"button": {
"text": "Image button",
"payload": "button8_2"
}
}
],
"footer": {
"text": "Text in footer",
"button": {
"text": "Button in footer",
"url": "https://example.com/",
"payload": "footer"
}
}
},
"buttons": [
{
"title": "Suggest with url and payload",
"payload": "payload",
"url": "https://example.com/",
"hide": true
}
],
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
В данном случае при нажатии на кнопку в чат отправится её текст, а в навык - запрос ButtonPressed с её payload.
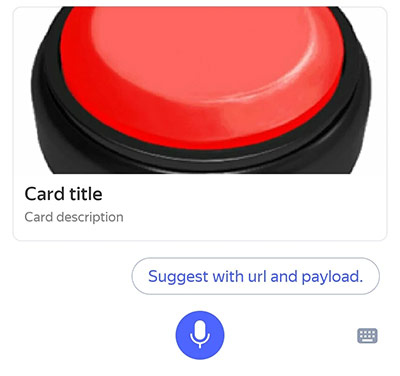
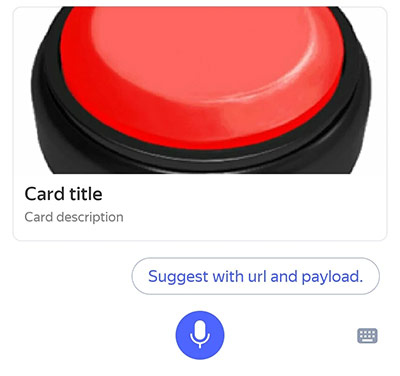
Карточка с кнопкой и подсказкой

Вывод подсказки под карточкой с изображением.
Как и для списка, для карточки тоже можно добавить подсказки. Обычные кнопки отображаться не будут.
{
"response": {
"text": "Example reply for skill",
"tts": "Example reply for skill",
"card": {
"type": "BigImage",
"image_id": "1027858/46r960da47f60207e924",
"title": "Title",
"description": "Deccription",
"button": {
"text": "Image button",
"url": "http://example.com/",
"payload": "button9"
}
},
"buttons": [
{
"title": "Suggest with url and payload",
"payload": "suggest_payload",
"url": "https://example.com/",
"hide": true
}
],
"end_session": false
},
"session": {
"session_id": "2eac4854-fce721f3-b845abba-20d60",
"message_id": 1,
"user_id": "AC9WC3DF6FCE052E45A4566A48E6B7193774B84814CE49A922E163B8B29881DC"
},
"version": "1.0"
}
Поведение кнопок полностью соответствует предыдущим примерам и зависит от наличия/отсутствия параметров url/payload.
Удачи в создании красивых и полезных Навыков!